作为一枚界面设计师
我真的很想为UI设计抱不平啊!!
UI设计真是一个备受不解的职业
常会被误解,然后出现以下场景
程序欧巴:
界面画好没?按钮圆的方的不都能用吗?纠结那多干嘛?
产品经理:
这次我们就10个页面,半天能够搞定吧,都有交互了。
其他设计:
你们不就是画线框图吗?我自学半个月都能转行了
…

仿佛全世界都能做UI设计
只不过你运气好
碰上了这个事少钱多的行业
但讲真,UI设计行业远没有想象的那么简单
举个栗子
当我们设计一个按钮的时候
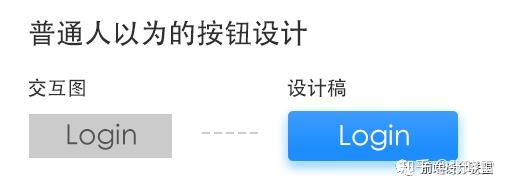
大家都以为的步骤是:
看看原型图——加个颜色——加个圆角——完工!

但其实真实的情况呢
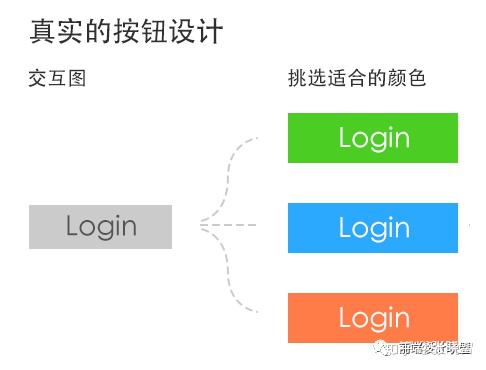
我们先要确定主题色

“不不不不,绿色太像安全产品了,感觉不符合品牌”
“诶,红色好像也不太好有点警示作用,怕吓到用户”
……尝试24个色之后
“嗯,还是蓝色保险又好看”

黑眼圈*1
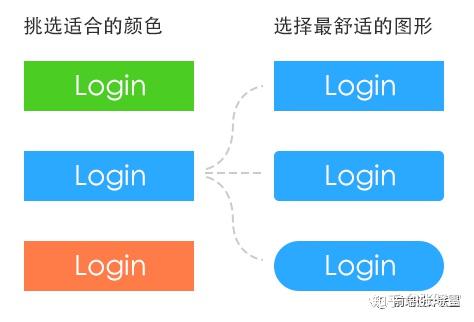
然后又开始尝试各种样式

“圆角太大有点幼稚”
“没有圆角又太硬朗了吧”
……尝试24个圆角像素后
“嗯,还是5px的圆角最好看”

黑眼圈*2
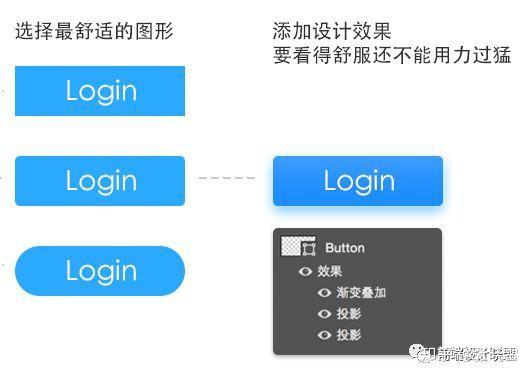
最后开始尝试各种效果

“投影远了层级关系太大,不好看”
“投影太浅感知度很弱的,不如不要”
……尝试24个设计效果后
“嗯,勉强就这样吧”

黑眼圈*3
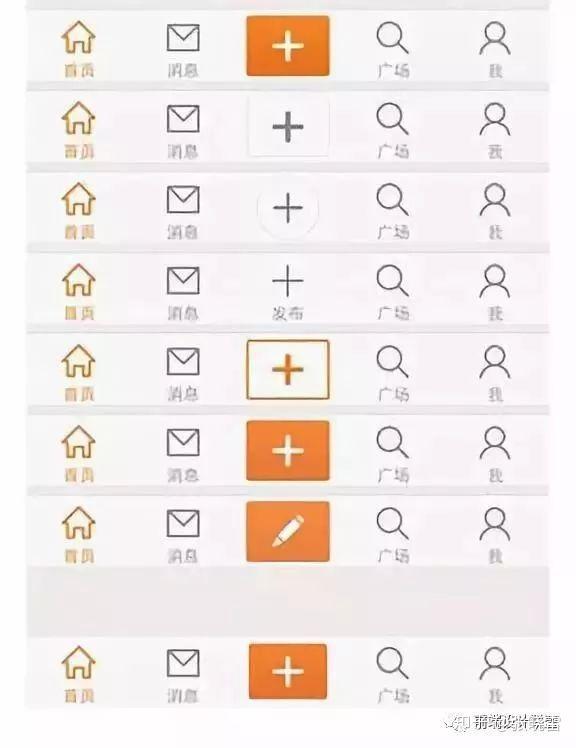
据说当年微博客户端的底部按钮改版
飞机稿壮观成了这样
最后才有了线上这个样子

网传的微博底部改版图
认真的设计精神鼓舞了不少人
说了这么多,还是有人会说:
“就是你们UI设计师喜欢瞎折腾”
“按钮深浅有啥影响,能用就行”
“这行业就是很简单,随便入门”
呵呵呵呵呵呵呵
那我们就感受一下
UI设计好坏如何影响到一个产品
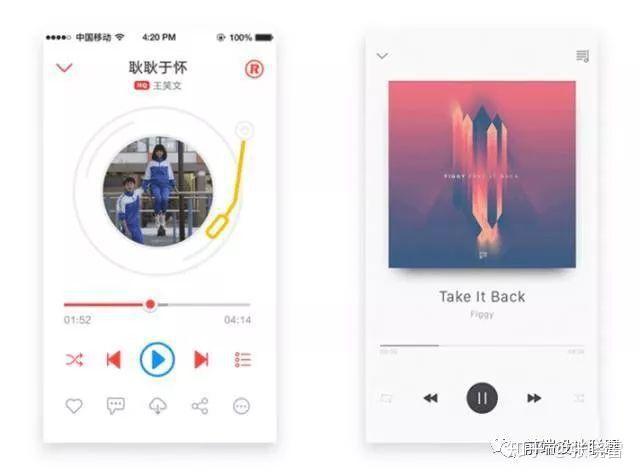
以下两个界面来自同样的交互文档
但为什么左图看上去就低端一些呢

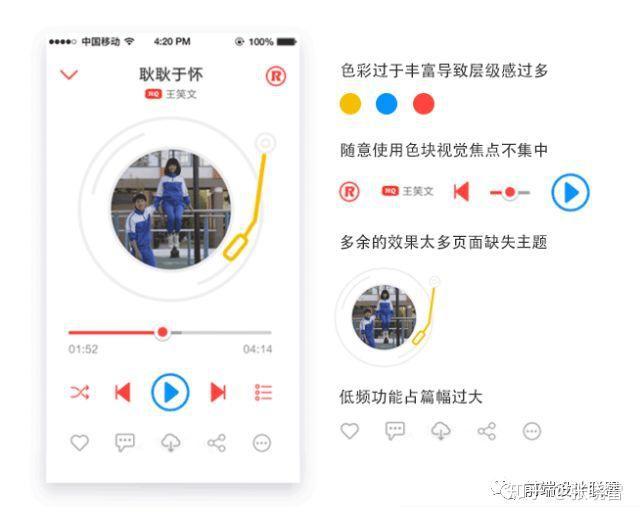
这就是大家留意不到的设计细节
看似无关痛痒的地方
就决定了一个UI设计的好坏

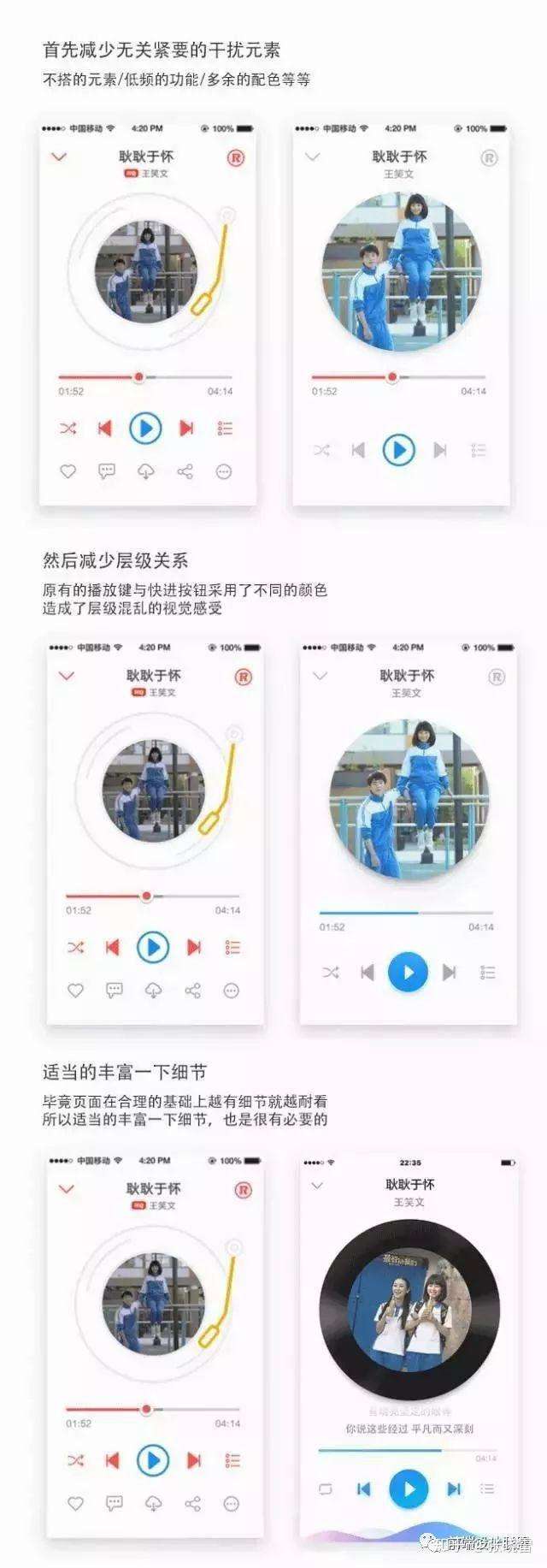
除了右图的简约调整方向
UI设计师还能从细节着手
将整体上升一个level

即使不用操刀大改
只是调色调位置也能有不一样的效果

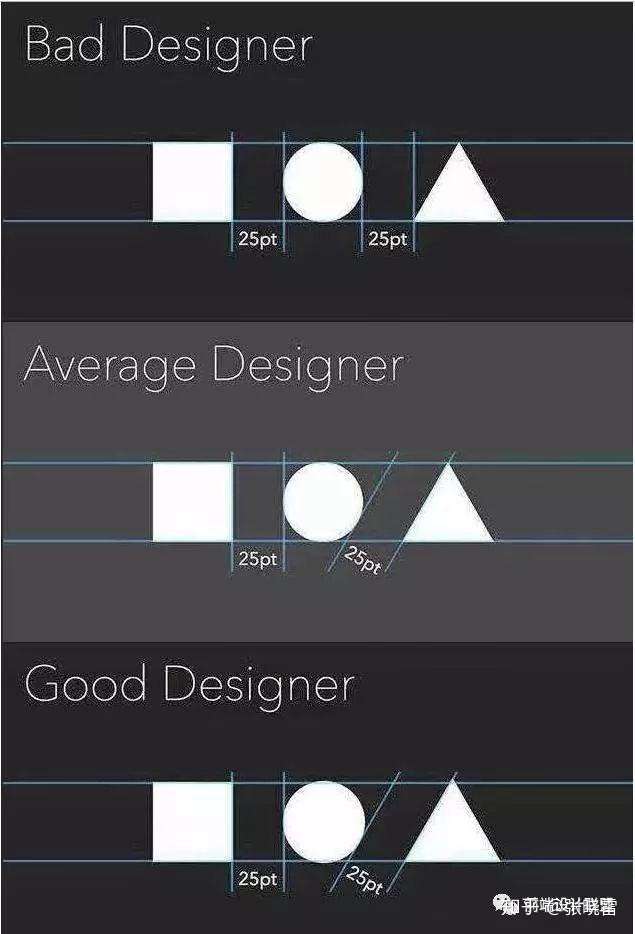
所以是时候放出这张经典的图了
好的设计都是存在于细节当中的

小提示:Average Design 与 Good Design 的区别在于 Good Design 在高度上并不是等高的。矩形因为图形特点,在同等宽高的情况下会占有更多的像素,而圆形与三角形如果还保持等高的状态,就会显得小很多。
So 还会觉得UI设计是画线框图那么简单吗
 5
5 5
5 3
3 3
3 9
9 9
9 8
8 8
8 1
1 1
1
